Download Svg Rect Border Radius Css - 214+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d157.blogspot.com/2021/04/svg-rect-border-radius-css-214-file-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Rect Border Radius Css - 214+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Rect Border Radius Css - 214+ File SVG PNG DXF EPS Free Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath.
Here's the current code and here's the wanted result. Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
This property can have from one to four values. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Here's the current code and here's the wanted result.
html - CSS inset border radius with solid border - Stack ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Rect Border Radius Css - 214+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. The browser supported by css | border radius property are listed below: The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath. Tagged with css, svg, responsive. I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation. Stroke does map to border, whenever we have to mix css and svg box model terms.
Svg Rect Border Radius Css - 214+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Rect Border Radius Css - 214+ File SVG PNG DXF EPS Free Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Here's the current code and here's the wanted result. In that way you won't touch the bottom part of your rect with the clippath. Unfortunately, your shape is not like that.
Unfortunately, your shape is not like that. SVG Cut Files
Tooltip styles collection - CSS + SVG - Freebiesbug for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. This property allows you to add rounded corners to elements! This property can have from one to four values.
Animated SVG Hero Slider | CodyHouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! In that way you won't touch the bottom part of your rect with the clippath. Here's the current code and here's the wanted result.
border-top-right-radius-equal - آموزش طراحی وب for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. This property can have from one to four values. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Less border radius - Codepad for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
Fancy Border Radius Generator | Best 4 Web Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that.
border-radius: Caixas com cantos arredondados for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. In that way you won't touch the bottom part of your rect with the clippath.
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath.
css - Position relative is not working in Safari 11 Dagre ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. This property can have from one to four values.
CSS per creare contenitori obliqui o con forme geometriche ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. This property can have from one to four values. The horizontal corner radius of the rect.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. Unfortunately, your shape is not like that.
css3 - Invert rounded corner in CSS? - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. This property can have from one to four values. Here's the current code and here's the wanted result.
SVG radius Attribute - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. In that way you won't touch the bottom part of your rect with the clippath. This property allows you to add rounded corners to elements!
css - Position relative is not working in Safari 11 Dagre ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. This property allows you to add rounded corners to elements! Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Waves in CSS or SVG - CrazyGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. This property can have from one to four values. The horizontal corner radius of the rect.
Advanced CSS Border Radius - Uneven and Unbalanced Corners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. In that way you won't touch the bottom part of your rect with the clippath. Here's the current code and here's the wanted result.
Preview corner-shape, before implementations! - Lea Verou for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath.
23 Ví dụ HTML CSS Border Cho Thiết Kế Web for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
CSS Border-Radius Can Do That? for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. The horizontal corner radius of the rect. This property can have from one to four values.
CSS3 Border Radius for Hover States | DesignFollow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath.
Fancy Border Radius Generator - Create Organic Shapes ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect. This property allows you to add rounded corners to elements!
CSS border-radius can do that? | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Download Heres a pen of what i'm trying to do. Free SVG Cut Files
CSS border-radius Property ← Alligator.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. Here's the current code and here's the wanted result.
The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
30+ jQuery CSS Border Animation - iamrohit.in for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result. Unfortunately, your shape is not like that. In that way you won't touch the bottom part of your rect with the clippath.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
CSS Border Animations | WebArtDeveloper for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. In that way you won't touch the bottom part of your rect with the clippath.
The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
Waves in CSS or SVG - CrazyGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that.
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Advanced CSS Border Radius - Uneven and Unbalanced Corners for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that.
CSS Backgrounds and Borders Module Level 3 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. In that way you won't touch the bottom part of your rect with the clippath. Here's the current code and here's the wanted result. This property allows you to add rounded corners to elements! The horizontal corner radius of the rect.
Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
CSS Border-Radius Can Do That? for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! In that way you won't touch the bottom part of your rect with the clippath. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result.
Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
23 Ví dụ HTML CSS Border Cho Thiết Kế Web for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result.
Animación con CSS del border radius - oscapps for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect. Here's the current code and here's the wanted result. This property allows you to add rounded corners to elements!
Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
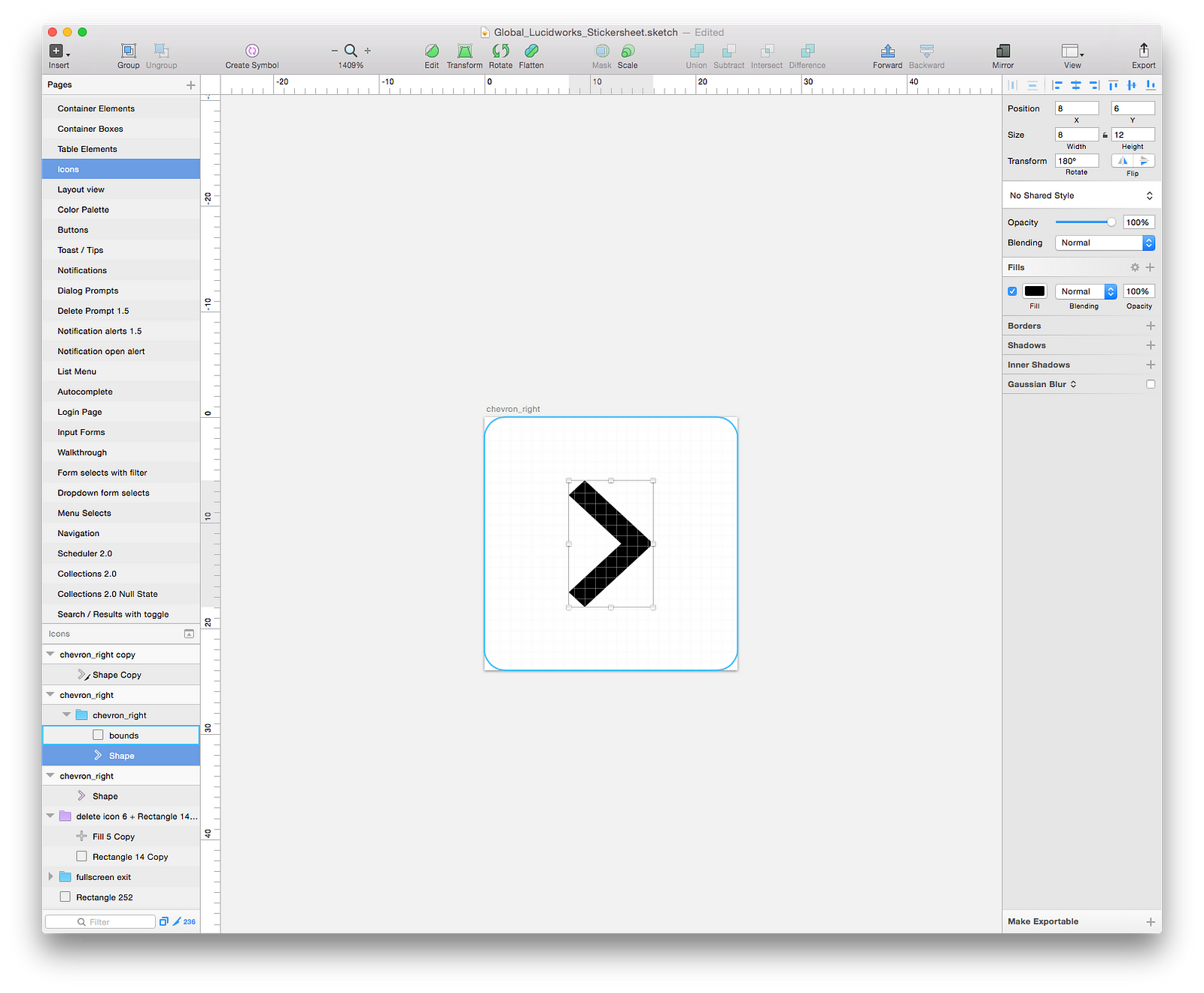
Exploring ways to export clean .svg icons with Sketch…the ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. In that way you won't touch the bottom part of your rect with the clippath. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Animating CSS Width and Height Without the Squish Effect ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. In that way you won't touch the bottom part of your rect with the clippath. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. This property allows you to add rounded corners to elements!
Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
html - border curved css - circle with curved end - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath.
The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
css - Porque meu border-image não respeita o border-radius ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that.
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
html - Inverted border radius with complex box shadow ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. This property allows you to add rounded corners to elements!
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that.
SVG radius Attribute - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. In that way you won't touch the bottom part of your rect with the clippath. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Css elliptical border radius | the border-radius css ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath. This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result.
The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
svg - CSS transparent curved shape with two rounded sides ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. This property allows you to add rounded corners to elements! In that way you won't touch the bottom part of your rect with the clippath. Unfortunately, your shape is not like that.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result.
CSS border-radius | mediaevent.de for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath. Here's the current code and here's the wanted result.
Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
border-radius Archives | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. In that way you won't touch the bottom part of your rect with the clippath. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that.
border-radius: Caixas com cantos arredondados for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result.
